 Every blog templates have sidebars. The sidebar can be place on the left side or the right side of main post. The sidebars are placed the way the theme authors wants it to be. For more control over the template, some blogger modify the themes itself. As for sidebars usage, blogger decided what content to add. The contents can be images, chicklets, javascripts, embed codes, links and most common are advertisements.
Every blog templates have sidebars. The sidebar can be place on the left side or the right side of main post. The sidebars are placed the way the theme authors wants it to be. For more control over the template, some blogger modify the themes itself. As for sidebars usage, blogger decided what content to add. The contents can be images, chicklets, javascripts, embed codes, links and most common are advertisements.
If you browse blog pages everyday, you’ll noticed or stumbled upon one or two pages that have so many stuff going on inside the sidebars. Some contents consists of small images are arrange in rows and visitors have to scroll down a mile away. Arranging contents in such a fashion will leave so much empty spaces if the sidebar width is bigger than the content itself.
Would it much nicer if the small contents are arrange in a table format. See examples below:
|
|
|
|
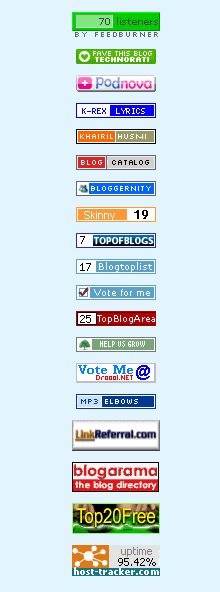
Picture 1. Without table format Small contents are arranged in rows and center aligned. Noticed the empty spaces on the left and the right side of the contents. |
Picture 2. With table format The sidebar height has been reduced and the empty spaces are filled. |
It depends how you’re going to use the table format to arrange the contents. Just paste any codes or links inside the table. Experiment with the table formatting and see how it will look inside your sidebars. Style the table with your own personal styling or the way you see fit. You can save more spaces and reduce clutter with these method. No more ads, links, images or javascripts scattered all over the page layout.
For newbies: Comment on this post if you want to know how to do it or how you want to do it. I can show step by step with HTML editor or by using WordPress WYSIWYG post editor.