Using CSS, you can make text look as if it’s been underlined with a highlighter marker pen and it will look like as if it’s been highlighted when you hover your mouse pointer over the text. I found this when viewing WIRED page and doing some digging the page source on how they implemented it. I will share it with you what I know so far and you can use it on your stylesheet.
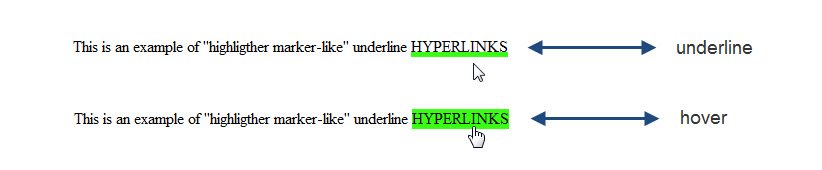
Here’s a sample of this highlighting effect (before and after):

The highlighter effects can be apply to <a></a> tag wrapped inside <p></p> or <div></div> tag.
Follow me so far? You can see the example html and css codes below:
CSS
.y-link-underline a {
border-bottom: 1px solid #F3F315;
box-shadow: 0 -4px 0 #F3F315 inset;
color: inherit;
transition: background 0.15s cubic-bezier(0.33, 0.66, 0.66, 1) 0s;
}
.y-link-underline a:hover, .link-underline a:focus, .link-underline a:active {
background: none repeat scroll 0 0 #F3F315;
color: inherit;
text-decoration:none;
}
HTML
<p class="y-link-underline">This is an <a href="#">UNDERLINED</a>text.</p>
Live Example
1. Neon Yellow
This is an example of ''highligther marker-like'' underline - HYPERLINKS
2. Neon Green
This is an example of ''highligther marker-like'' underline - HYPERLINKS
3. Retro Orange
This is an example of ''highligther marker-like'' underline - HYPERLINKS
4. Barbie Pink
This is an example of ''highligther marker-like'' underline - HYPERLINKS
5. Blue Peeps
This is an example of ''highligther marker-like'' underline - HYPERLINKS
I added 5 texts example above with 5 different color variations. I tried to match the underline colors with the colors you usually see in a real life marker pens. I used the hex color codes at colourlovers.com.
The technical side of implementing this isn’t really difficult. If you any questions to ask regarding the post, you can ask in the comment section.
Related Articles
- An Internet Marketing Glossary: 116 Terms You Need to Know (getresponse.com)
- 10 BigCommerce Stores Strut Their Stuff (bigcommerce.com)
- New Webinar: Designing on your BigCommerce Store – Advanced Template File Customization (bigcommerce.com)
- Office Closed Today due to weather, but we’re available in Chat and Tickets (bigcommerce.com)
- Whats in a website? (business.yell.com)
- Solutions to Common Issues While Coding in WordPress (getresponse.com)

