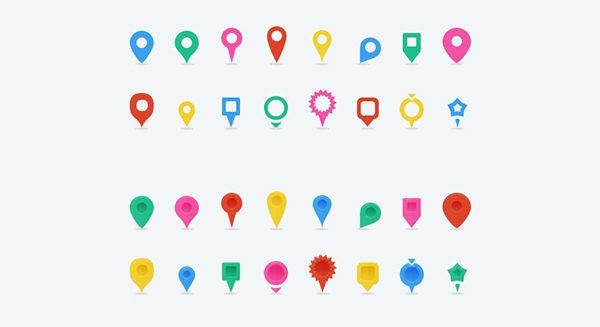
More in line with modern design trends. 32 designs total for these vectorized pins. Pre-colorized pins in both solid and plain styles, as well as separate PSD files with blue, green, magenta, red and yellow variations. Included 160 pre-exported transparent PNG’s. Designed by Tony Thomas | Download
Web Design
28 beautiful Search Engine Optimization-themed icons. Solutions for SEO business or are designing for one. Covered the most frequently touched-on SEO topics like analytics, targeting, networking, content, and more. Download is complete with AI, EPS, SVG and PSD files. Designed by Tony Thomas | Download
10 super high resolution abstract polygon backgrounds pack. Backdrops in design work or presentations. Computer desktop or mobile devices wallpapers. Suitable for high resolution Retina displays. Each of the patterns measures in at 5120px — 2880px. Designed by Tony Thomas | Download
I found this css trick when previewing the default WordPress theme namely ‘Twenty-Thirteen’. The sliding effects can be applied on any web base form. I only tested it with <input> tag but I don’t know if also going to work with <textarea> tag. You can add it to your search […]
Loading animation by using CSS only. No gif images required. You can customized it by changing background colors, resize, adding box shadows, adjusting animation speed, etc. 8 Spin-Kit examples by Tobias Ahlin | GitHub | @tobiasahlin 1. Rotating Plane CSS: .spinner { width: 30px; height: 30px; background-color: #333; margin: 100px […]
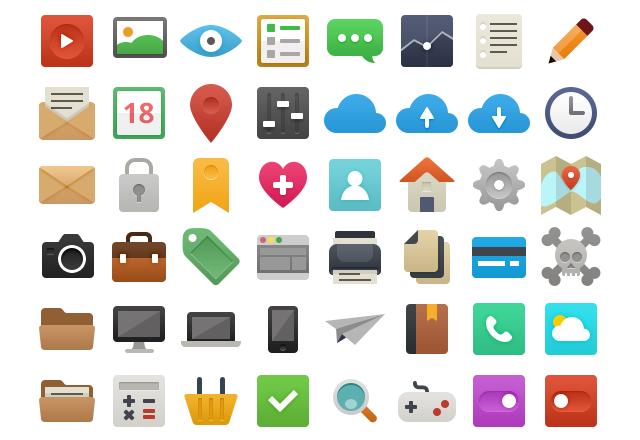
A set of 48 free vector icons, created in Photoshop using vector shapes only. These icons are super easy to customize and can be scaled at any size to fit your project. Designed by Sebastiano Guerriero. Free license at ‘medialoot.com‘. DOWNLOAD
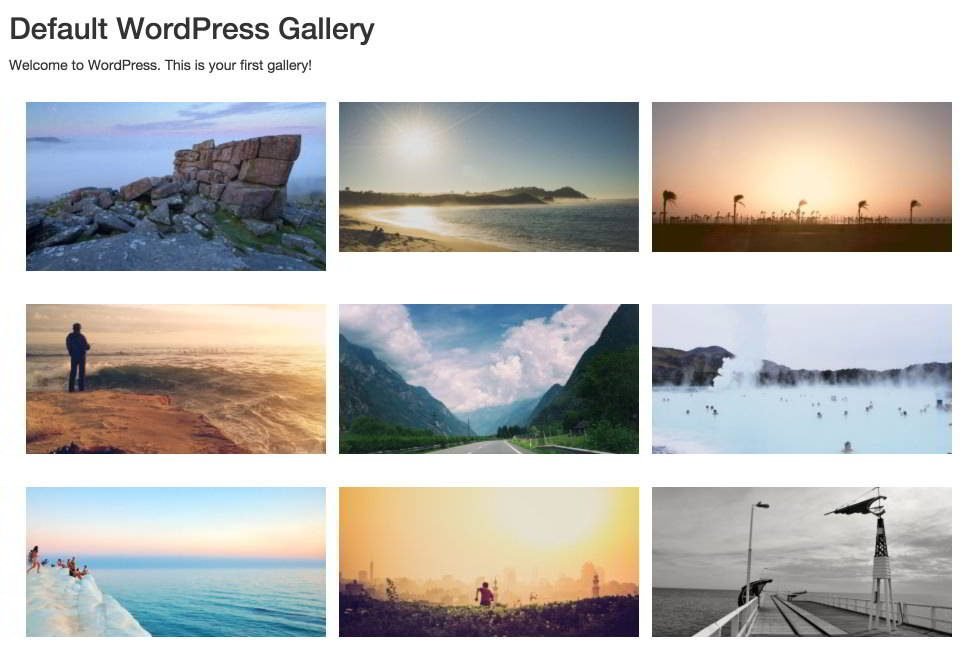
This video introduces users to the Image Galleries feature provided in WordPress. It covers everything from creating an image gallery, adding new images to re-arranging photos to navigating through images in your WordPress image galleries. How to use the Image Galleries in WordPress How to create an Image Gallery in […]